Designing a platform to recruit patients for clinical trials using machine learning.
Bitfount is a B2B & B2C platform for distributed data science. It powers deep data collaborations without data sharing.
Distributed data science sends algorithms to data, instead of the other way around.
I led the design of both the local app and web platform experiences that disrupted the speed of clinical trial patient recruitment.
The platform won CogX 2023 Award for Best Innovation in Pharma.
Involvement
-
Understand
- Briefing
- Problem & Opportunity
-
Research
- User interviews
- Goals
-
UX
- User Stories
- User Journey
- Wireframes
-
Design
- Concepts
- Development
-
Build
- Hand over to engineers
- Oversee Design

I led the end-to-end design from defining user journey, UX, and final platform designs.
Project
My role on the project was to create the whole user experience for pharmaceutical companies and clinicians to easily integrate and use Bitfount platform. I led the UX and UI design of the website hub and the local application, from understanding the user's needs, complexities and pain points of their jobs to the finalised designs.

Overview
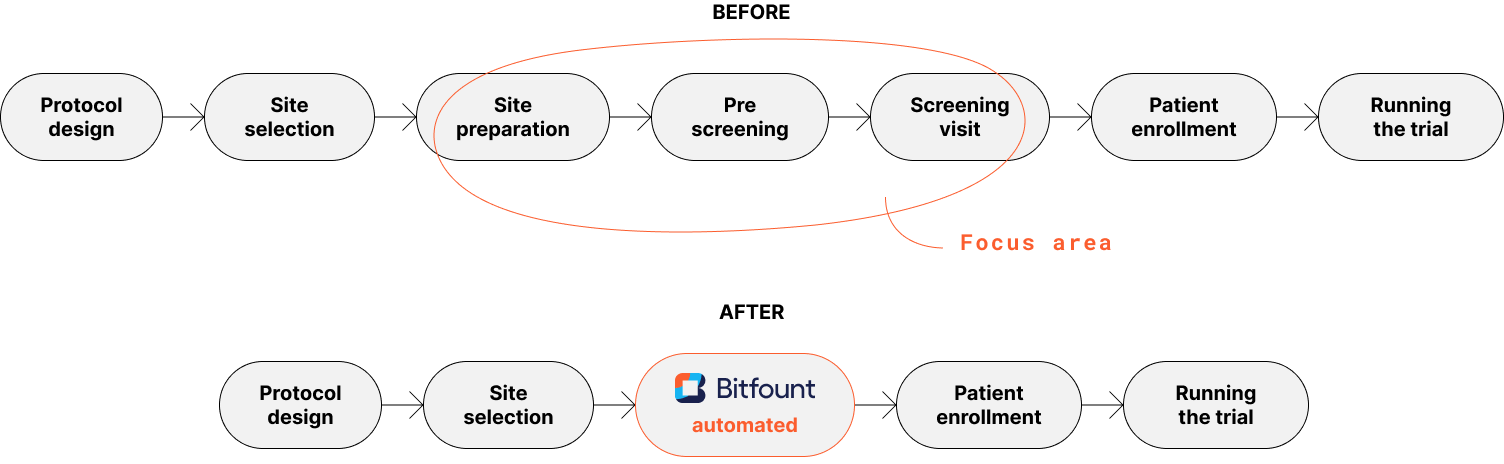
Recruiting patients for a clinical trial takes months, even years. This is mainly because patient information is private and regulations are in place to prevent it being shared. To run a clinical trial, it requires expensive manual work to recruit patients. The buisness goal was to solve this problem by allowing automation of patient recruitment by training machine learning algorithams to identify candidates without having to share private patient information outside of the sites.

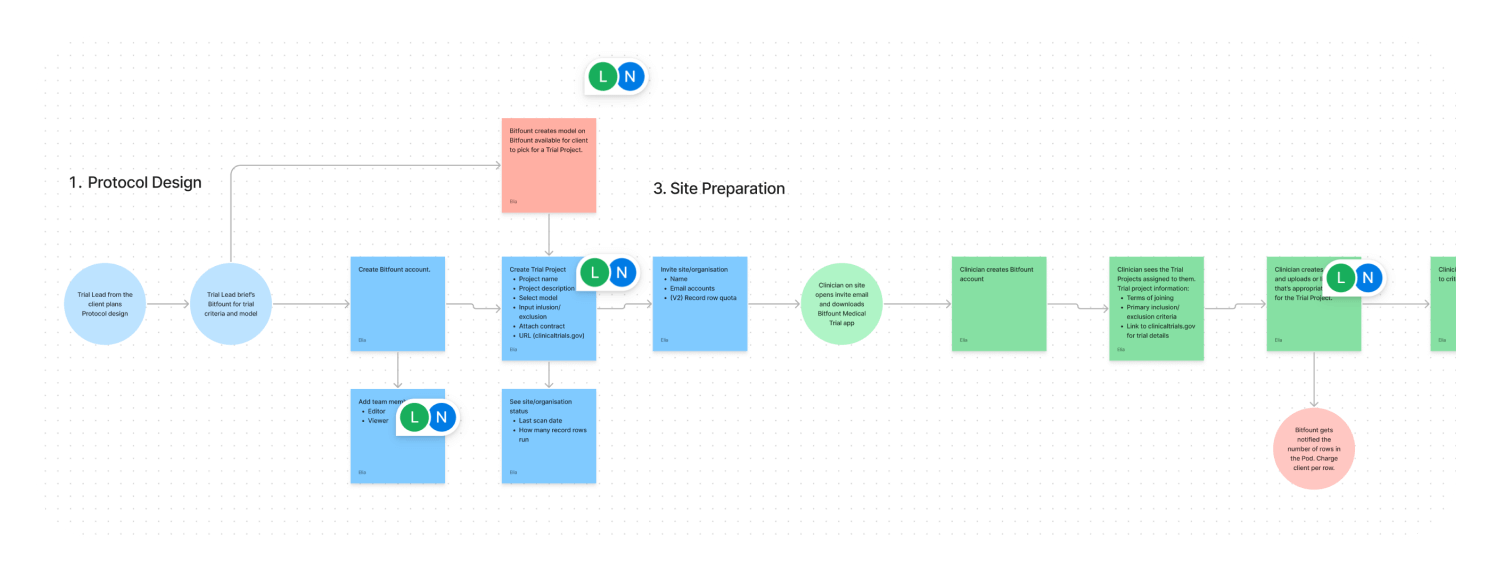
Above image: Journey mapping before and after
Understand
Understanding the brief, business goals and what they want to achieve. With the gathered user interviews, we defined the problem statements and identified opportunity space.
Problem
Pharmaceutical companies struggle to quickly identify eligible patients to undergo clinical trials for new drugs.
Patient data is private, so recruitment is done manually by participating clinics. This makes the process expensive and time consuming.
Opportunity
Build a platform using Machine Learning algorithms to identify eligible patients quickly for clinical trials but keeping the patient data private.
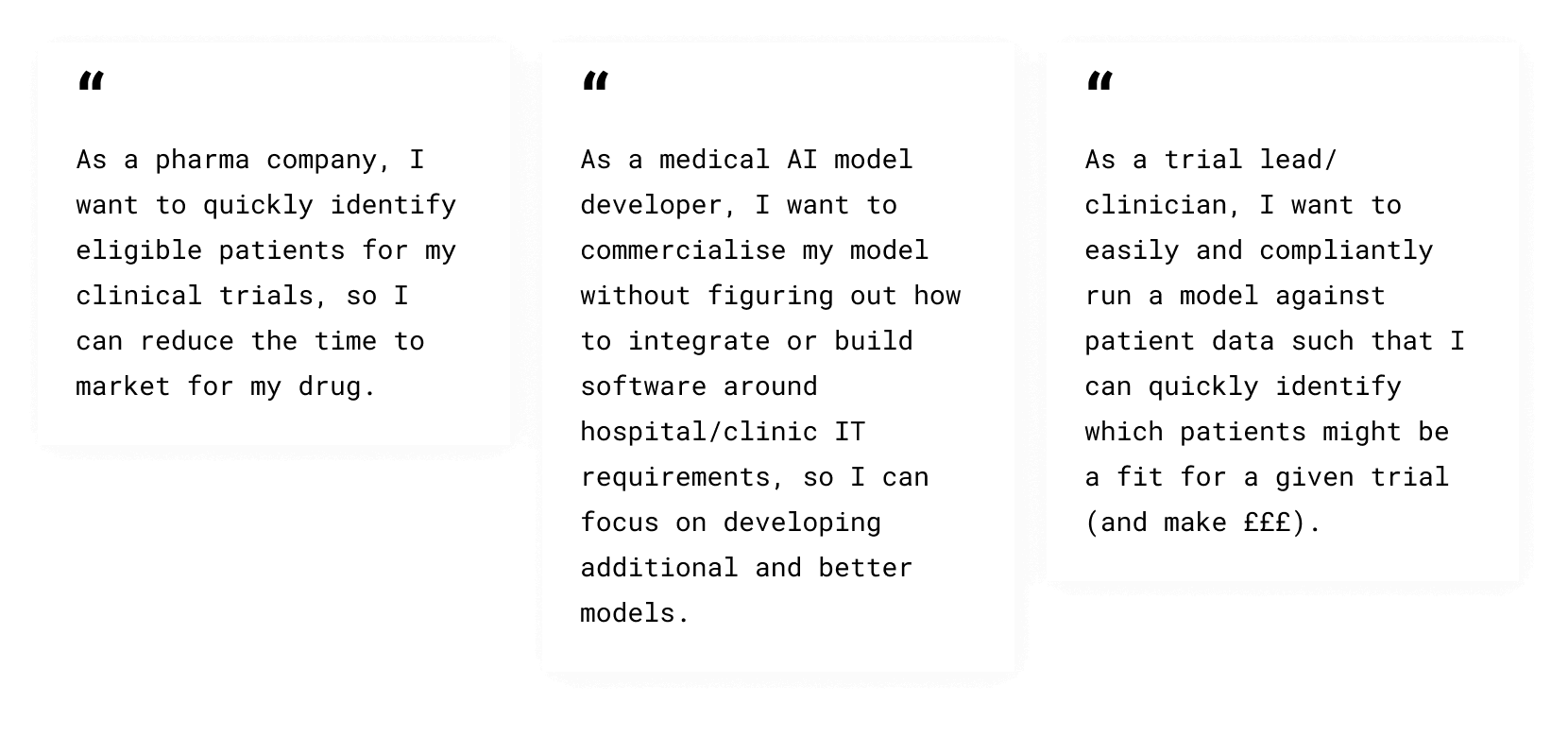
User Stories

Above image: Part of user research
Research
From initial user interviews, we were able to identify an area in the process that could significantly improve with reduction in time by automating the manual labour. The business could provide a solution that could not only speed up the process by months, reduce manual labour, all with guaranteed privacy of patient information.
These areas were investigated during discovery phase:
- Stakeholders typically involved in trials
- Overview of trial process
- Analysis of key stages
- Possible opportunities to innovate

Goals
We identified that there was a need to have 2 separate products to suit different users. The Hub for pharmaceutical users and the App for clinics to manage their trials.
Hub: Create an online platform for pharmaceutical companies to quickly identify eligible patients for their clinical trials, but keeps patient data private.
App: Create a local app for clinics to manage participating medical trials and run Machine Learning algorithm to quickly identify eligible patients.
Workshop
With the insights from the research I lead a workshop with stakeholders to map the core user journey and started to iterate and refine the flows. Clearly defining what the business goals and user goals are for each of the products.
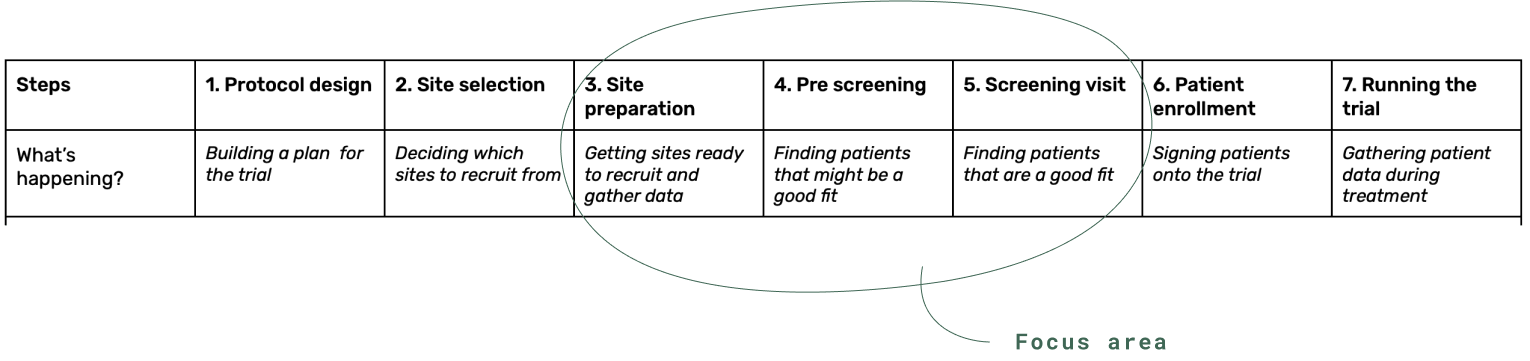
User Journey
A journey flow was created to identify different touch points for users and Bitfount. We picked out areas that needed further research and started mapping out areas to capture. Collaborating with the development team, we made adjustments to data fields and language.

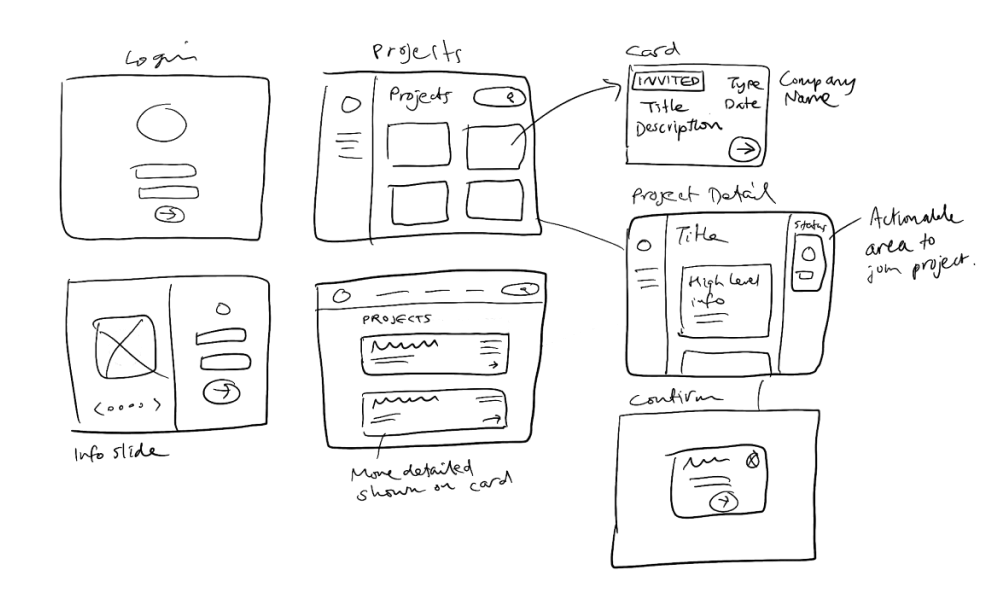
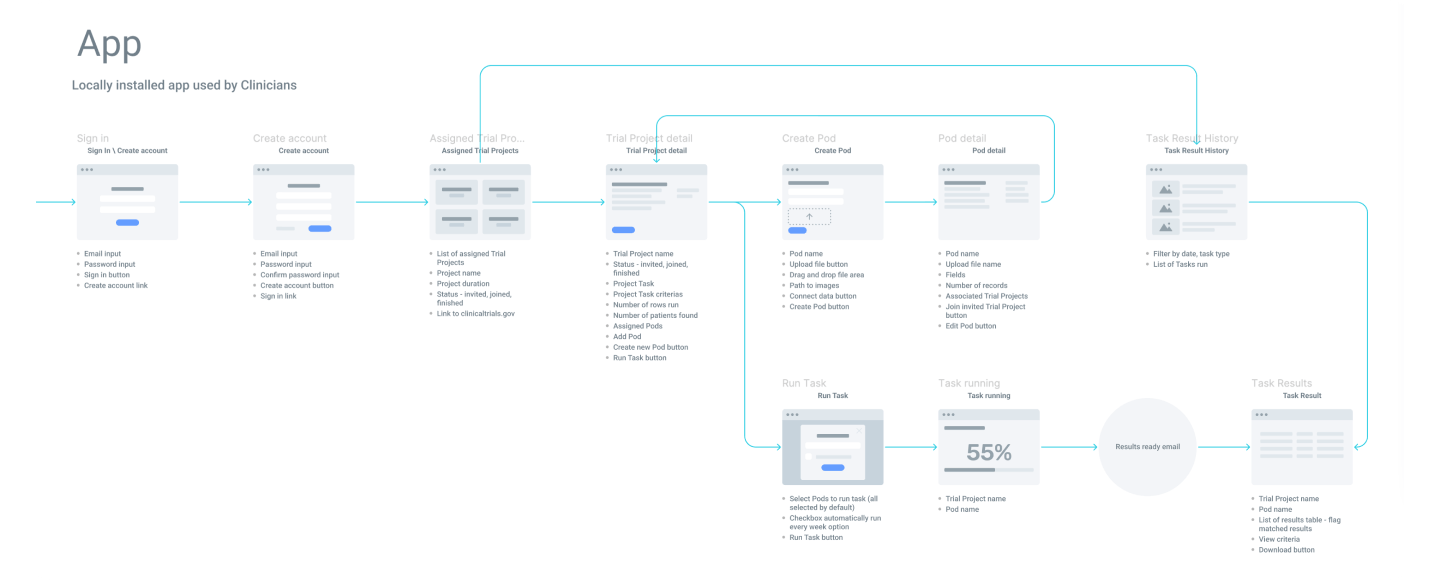
Above image: Part of UX design
UX Flows and Wireframes
Rough wireframes and low-fidelity UX flows were sketched to communicate what data will surface on each screen. This was key to decide which step and order was best to show what information. Internal testing was conducted to stress test the flows and made sure we didn't miss any important data in the user journey.


Above image: Part of UX design
Design
App and hub interfaces were designed, along with a design system to speed up the workflow and provide build ready Figma files for the developers. Important principles applied for the UI were:
- Make it clear and easy for technical and non-technical users to understand the recruitment process through clear workflows and navigation.
- Keep it simple and task orientated to remove any friction caused by difficult technical terms.
Initial Design
Initial designs were used to move the conversation forward quickly and gather feedback from the business around technical estimation of each steps.
I focused on the structure of the app to create repeatable and recognisable patterns that would allow the product to scale in the future.
Information has clear hierarchy flowing from left to right, primary navigation, main content area and clear call to action/ desired outcome.

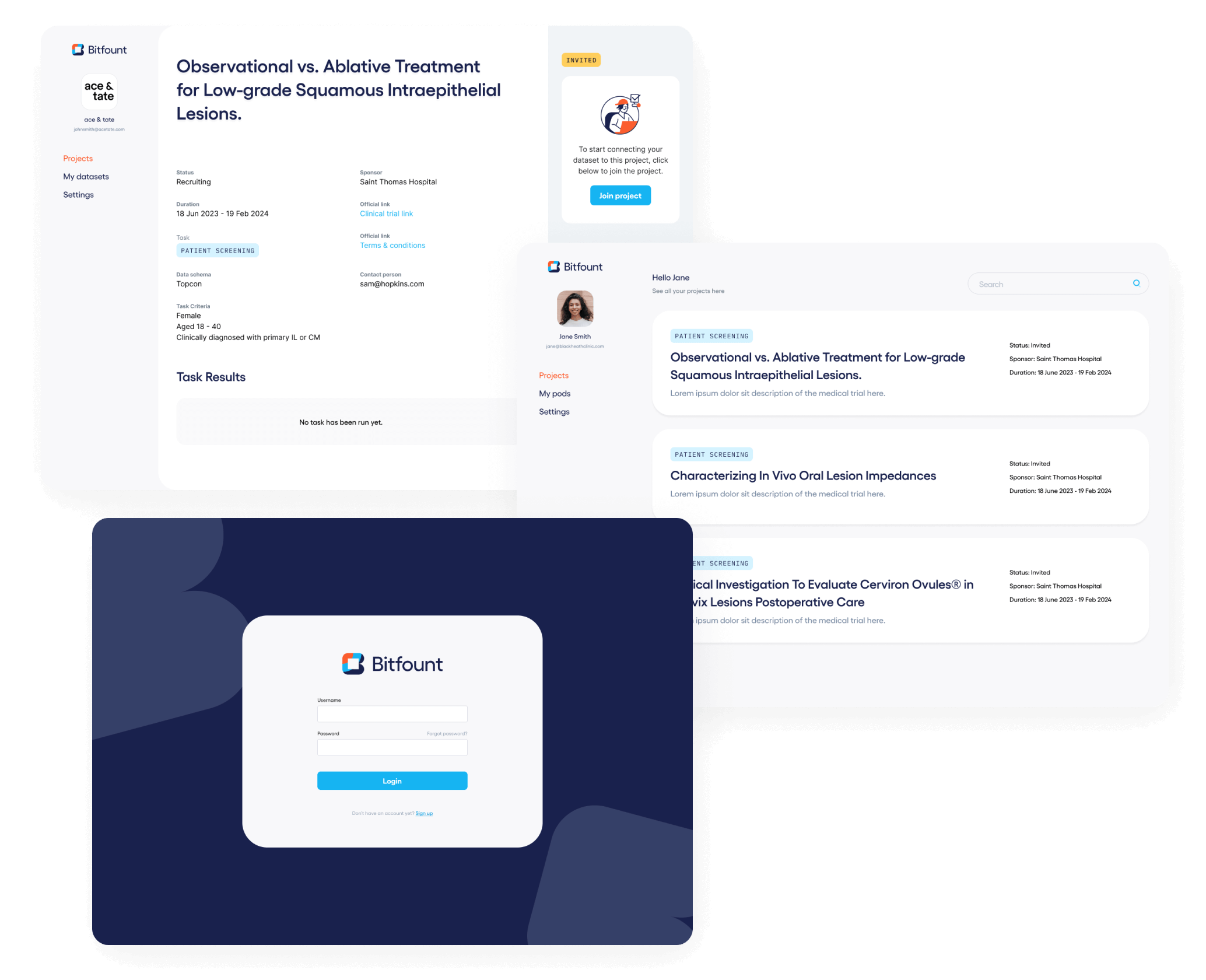
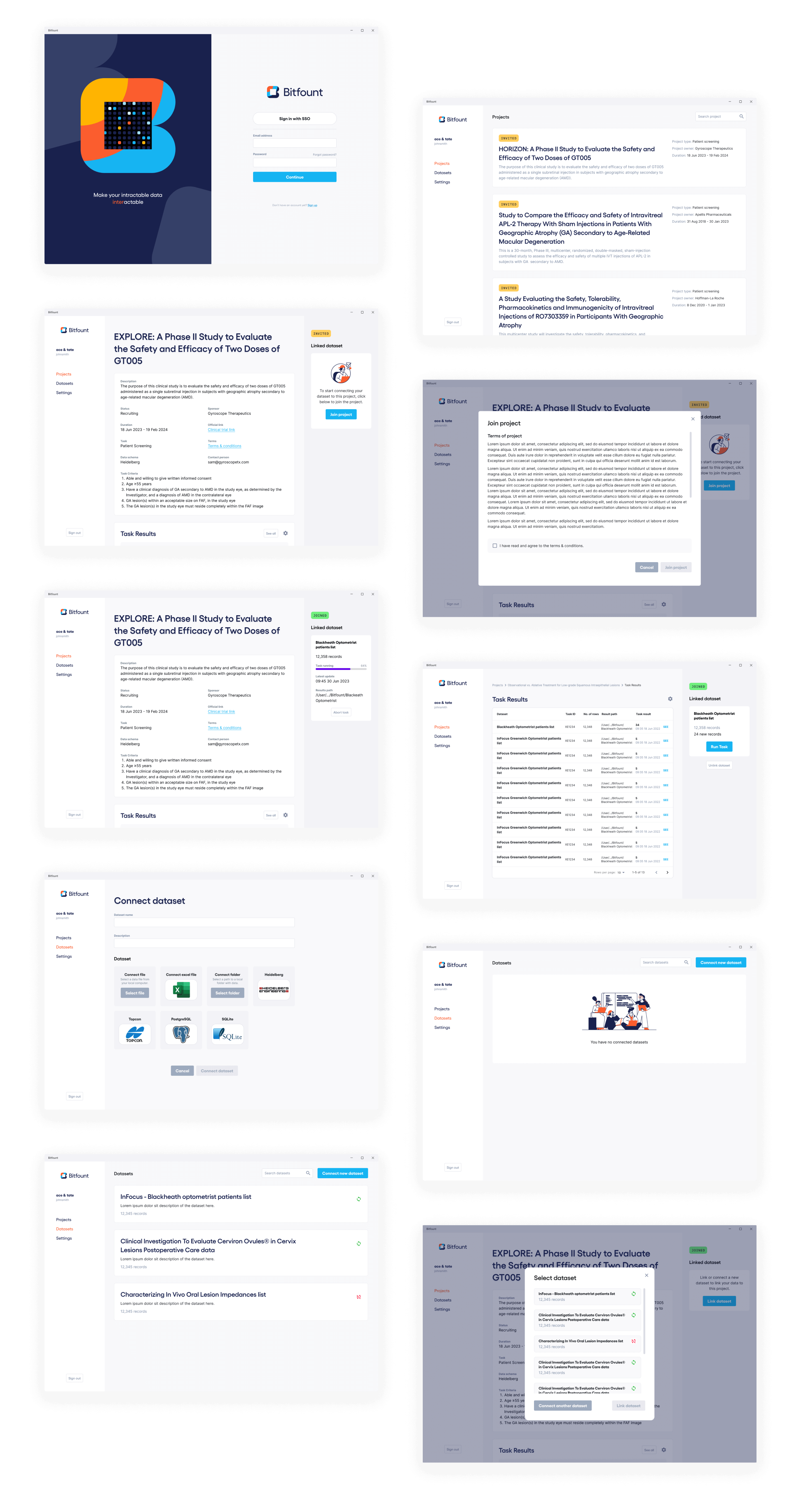
Above image: Part of clinician local app design

Above image: Part of hub platform design
Build
I collaborated with Front-end engineers to discuss the components and intended interactions. We made sure the namings were consistent between Figma files and front-end development so it would be easy to identify at a glance for any new person joining the project.